Web integration
offerwall Android SDK
offerwall ios SDK

Web integration
Introduction
Offerwall allows you to monetize projects and services with virtual currency economy. Offerwall fits you the best if you would like your users to be able to get coins, points, other virtual currency or have access to premium content by completing targeted offers.Step 1. Implement Offerwall Widget
The Offerwall widget is customized for each user landing on your page. The system collects any profile data passed from the project, combines it with a user's past behavioral data and customizes the experience each time they land on your website. The age/gender/location data is used for appropriate offers targeting (e.g. adult offers not served to minors). You can add the following parameters and customize the user experience.Widget code sample
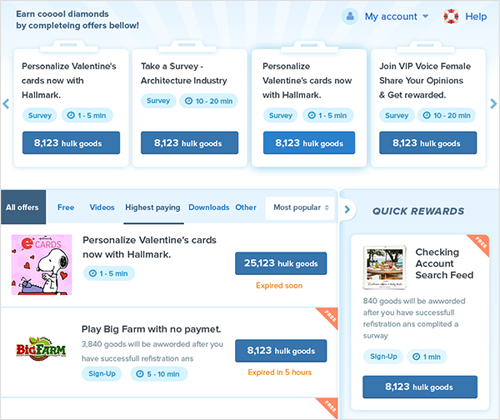
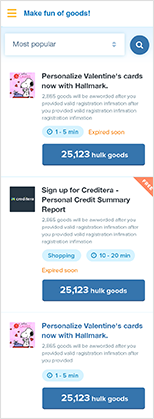
Widget preview


Parameters used in widget call
| Parameter | Required | Possible Values | Description |
|---|---|---|---|
| key | yes | hexadecimal, 32 characters long | Project key, can be found in General Settings of the Project inside of your Merchant Account |
| uid | yes | alphanumeric, up to 64 characters long | ID of the end-user in your system(usually it is an email) who is viewing the widget. Examples: numeric ID, username or email. Please note that uid parameter is case-insensitive (e.g. JohnDoe and johndoeare considered the same user). If your project allows case sensitive usernames, please use a numeric ID for the uid parameter |
| widget | yes | alphanumeric | Widget key, e.g. p1. Can be obtained in Merchant Account / Projects / Widgets section |
| sign | recommended | hexadecimal, 32 characters long, lowercase | If you want to secure widget and disallow unauthorized widget access, you can sign widget. By default this parameter is not required for widget call. If you want to make it required, please contact us. |
| sign_version | no | 1 | Signature version |
| recommended | string | End-user's email. If this parameter is present, Offerwall will automatically send offer completion receipt to the user. | |
| User Profile API parameters | yes | array | Parameters for enhanced Risk Scoring, such as lastname, firstname, address, birthday, engagement history. |
| country_code | no | ISO 3166-1 alpha-2 code of the country | Overrides default geo-targeting. Requires widget signature. |
| rv | no | 1, 0 | enable/disable reviews: rv=1 (on, default), rv=0 (off) |
| th | no | 1, 0 | enable/disable thumbs th=1 (on, default), th=0 (off) |
| tm | no | 1, 0 | enable/disable tell me more layer. (optional, tm=1 (on, default), tm=0 (off) Note: (only available for the Offerwall Cool UI) |
| vcr | no | digit | Custom virtual currency exchange rate overriding project settings - amount of virtual currency to be given per 1 unit of real currency. Can be activated for the project per request. |
| vcc | no | currency code | Custom virtual currency exchange rate overriding project settings - code of real currency to use for custom exchange rate. Example - vcr=1000, vcc=EUR - give 1000 Virtual Currency for each 1 EUR spent by the user. Can be activated for the project per request. |
| vc | no | string | Custom name of virtual currency overriding project settings. Can be activated for the project per request. |
| success_url | no | URL | URL of the page where the end-user should be redirected to after the offer is complete. This URL shouldn't be used instead of the Pingback Processing for the actual product delivery and updating the merchant's database. |
Risk scoring
User Profile API parameters can be used for risk scoring and risk assessment in order to prevent fraudulent activity. The risk parameters can be passed along with standard API parameters for Offerwall account for the relevant publisher’s data when calculating the risk score and during risk review by Offerwall's risk agents.Additional parameters
| Parameter | Description |
|---|---|
| customer[birthday] | unix timestamp of user's birthday, seconds since Jan 01 1970 |
| customer[sex] | male or female |
| customer[username] | username on the website, if applicable and different from uid parameter |
| customer[firstname] | given name of the user |
| customer[lastname] | family name of the user |
| customer[city] | city name |
| customer[state] | state/province name |
| customer[address] | address |
| customer[country] | country code, ISO Alpha-2, e.g. DE |
| customer[zip] | ZIP/postal code |
| email of the user | |
| history[membership] | type of membership or loyalty program status at the time right before the payment is being made, if applicable. E.g.: no, gold, silver. Alternatively, in-game level can be passed in format 15/100 (15 out of 100). |
| history[membership_date] | unix timestamp of last membership update |
| history[registration_date] | unix timestamp of the registration date |
| history[registration_country] | iso alpha-2 code of the country used for the registration (e.g. US) |
| history[registration_ip] | IP address used for the registration |
| history[registration_email] | email address used for the registration |
| history[registration_email_verified] | 1 or 0 |
| history[registration_name] | first name(s) used for the registration |
| history[registration_lastname] | last name(s) used for the registration |
| history[registration_source] | identifier of the source where the registration is coming from; use cases: affiliate, referrer, website banner; example: history[registration_source]=affiliate_4312 |
| history[logins_number] | # of logins since registration_date |
| history[followers] | # of followers, subscribers, friends and etc. |
| history[messages_sent] | # of messages sent to other users |
| history[messages_sent_last_24hours] | # of messages sent to other users in the last 24 hours |
| history[messages_received] | # of messages received from other users |
| history[interactions] | # of people the user interacted with in total |
| history[interactions_last_24hours] | # of people the user interacted with in the last 24 hours |
| history[risk_score] | fraud score or risk score within your system if applicable. varies from 0 to 100 where 0 is the most reliable user and 100 is the most fraudulent |
| history[complaints] | number of cases when the user had a complaint |
| history[was_banned] | 1 or 0 if the user was ever banned |
| history[delivered_products] | # of successfully delivered products (if applicable) |
| history[customer_rating] | customer rating out of 100, assigned by provider company or its members |
| history[registration_age] | age used for the registration |
Step 2. Set up pingback
Whenever a user completes an offer, we send you a server-to-server pingback, also known as callback or postback. To create your pingback listener, please use this code sample. Once the pingback listener is hosted on your servers, put the URL of this listener as the Pingback URL inside of your Project Settings.Pingback URL format:
http://www.yourserver.com/anypath?uid=[USER_ID]¤cy=[VIRTUAL_CURRENCY]&type=[TYPE]&ref=[REF]&sig=[SIGNATURE]Pingback URL sample:
http://www.yourserver.com/anypath?uid=1¤cy=2&type=0&ref=3&sig=813bb3bb5a566fde24f6861c60396727Request method: GET
Parameters
| Parameter | Description |
|---|---|
| uid | id of user to be credited. The value of uid parameter from Offerwall Call is used (e.g. Facebook Third-Party ID). |
| currency | positive whole number. |
Parameters sample
- SECRET_KEY = 3b5949e0c26b87767a4752a276de9570
- uid = 1
- currency = 2
- type = 0
- ref = 3
- sig = MD5(uid=[USER_ID]currency=[VIRTUAL_CURRENCY]type=[TYPE]ref=[REF][SECRET_KEY]) = MD5(uid=1currency=2type=0ref=33b5949e0c26b87767a4752a276de9570) = MD5(12033b5949e0c26b87767a4752a276de9570)=813bb3bb5a566fde24f6861c60396727
Resulted return value
If you are able to process the callback requests, please start your response message with 'OK'. If we don't receive a confirmation message, or if the response status code is different from 200, we'll send pingback again within 30 minutes and the subsequent retries will happen at 30 minute increments after that.IP security
Please add the following IP Addresses as authorized IP addresses to access the script:- 174.36.92.186
- 174.36.92.187
- 174.36.96.66
- 174.37.14.28
Step 3. Submit for review
Login to your account and confirm integration.
Offerwall Android SDK
Overview
Create the button that will call the SDK to show Offerwall. We suggest the following names for the button:- Earn virtualCurrencyName
- Earn free virtualCurrencyName
Credentials
Your mobile integration requires a Project Key and a Widget Version Code (mw1 or mw6, where mw6 is the brand new one) of your choice. You can obtain these Paymentwall API credentials from the application settings of your Merchant Account at paymentwall.com.Integration
You can integrate Paymentwall Offerwall SDK using 3 methods:- Using jCenter repo, add this line to your gradle config: compile 'com.paymentwall.sdk:offerwallsdk:1.0.0'
- Clone it from github: git clone https://github.com/paymentwall/paymentwall-offerwall. Then import the module "OfferwallSDK" to your project.
- Download AAR file and add it to your libs directory: You can download AAR file here. Our SDK depends on appcompat-v7 and design libraries, please add the following lines to your gradle config if you don't use them:
compile 'com.android.support:design:23.1.1'
Start Offerwall Activity
Offerwall configuration
To set up Offerwall, please select the proper values for an OfferwallRequest, then pass it to the OfferwallActivity. OfferwallRequest is a convenient class for setting up parameters. It simply follows widget call parameters.
Offerwall IOS SDK
Overview
Create the button that will call the SDK to show the Offerwall. We suggest the following names for the button: “Earn (virtualCurrencyName)s” “Earn free (virtualCurrencyName)s” The OfferWall SDK is called with a block method and displays a pop-up dialog with the Offerwall widget.Credentials
Your mobile integration requires a Project Key and Widget Version Code (mw1 or mw6, where mw6 is the brand new one) of your choice. You can obtain these Paymentwall API credentials in the application settings of your Merchant Account at Paymentwall.comIntegration
Follow those steps to add SDK to your project:- In the Menu bar, click "File" then "Add file to YOUR_PROJECT".
- Select the "Offerwall" directory in the downloaded repository.
- Make sure “Copy items into destination group's folder (if needed)” is checked.
- Click "Add".
- Click on your project. In “Targets” tab, click in "Build Settings".
- In the "Header Search Paths", add link to include the file of SDK such as: "$SOURCE_ROOT/OfferWallSDK/include"
- In the "Library Search Paths", add link to the file "OfferWall.a"
- In your Project's "Build Phases" tab, add "OfferWallResources.bundle" to "Copy Bundle Resources"
- In your Project's "Build Settings" tab, add "-ObjC" and "-all_load" to "Other Linker Flags"'
Add Imports
Objective-C
import "OfferWall.h"Swift
Add this command to your Bridging-Header.h file import "OfferWall.h"Create Offerwall request
Objective-C
[OfferWall setApplicationKey:YOUR_APPLICATION_HERE andWidgetCode:WIDGET_VERSION];Swift
OfferWall.setApplicationKey:(YOUR_APPLICATION_HERE andWidgetCode:WIDGET_VERSION)Start Offerwall dialog
Objective-C
OffeWallViewController *viewcontroller = [OfferWall createNewOfferWallViewController];[viewcontroller showOfferWallWithParentViewController:self completion:^(int status){}];
Swift
var viewController: OfferWallViewController = OfferWall.createNewOfferWallViewController()viewController.showOfferWallWithParentViewController(self, completion:{ (status) -> Void in})